Программирование мобильных телефонов
Рисование дуг
В английском языке слово arc означает дугу, и именно это слово применяется в документации по Java 2 ME. Используя методы drawArc () и fillArc () можно нарисовать как дугу, так и полноценную окружность. Используя оба метода, как вы уже наверно заметили можно нарисовать контур дуги и закрашенную цветом дугу. Методы drawArc () и fillArc () имеют одинаковое количество параметров со сходными действиями. Рассмотрим один из методов - fillArc ().
public void fillArc(int x, int y, int width, int height, int startAngle, int arcAngle)
Параметры метода fill Arc():
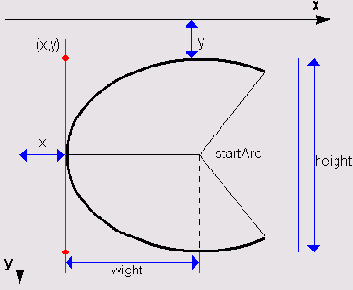
- x - расстояние, откладываемое от оси X до мнимой вертикальной касательной к окружности;
- у - расстояние, откладываемое от оси Y до мнимой горизонтальной касательной к окружности;
- wight - ширина рисуемой дуги (горизонтальный радиус);
- height - высота рисуемой дуги (вертикальный диаметр);
- startAngle - стартовый угол для начала рисования дуги;
- arcAngle - протяженность дуги (значение 360 замкнет дугу в окружность).
На рис. 7.5 изображена схематично техника создания дуги.

Рис. 7.5. Техника создания дуги
В листинге 7.3 приведен пример кода создающего три разноцветных сегмента круга, наложенных друг на друга, и дугу в виде контура.
/** Листинг 7.3
Класс Main и класс Arc */ import javax.microedition. Icdui.*; import javax.microedition.midlet.*; public class Main extends MIDlet implements CommandListener { // команда выхода из программы private Command exitMidlet = new Command("Выход", Command.EXIT, 0) public void startApp() { // создаем объект класса Arc Arc myarc = new Arc(); // добавляем команду выхода myarc.addCommand(exitMidlet); myarc.setCommandListener(this); Display.getDisplay(this).setCurrent(myarc); } public void pauseApp() {} public void destroyApp(boolean unconditional){} public void commandAction(Command c, Displayable d) { if (c = = exitMidlet) { destroyApp(false); notifyDestroyed(); } } /** класс Arc определен в файле Arc.Java рисует дуги */ import javax.microedition.Icdui.*; public class Arc extends Canvas { // конструктор public Arc(){ super(); } public void paint(Graphics g) { // устанавливается красный цвет g.setColor(255, 0, 0); // рисуем первую заполненную цветом дугу g.fillArc(15, 15, 60., 60, 45, 360); // устанавливается зеленый цвет g.setColor(0, 255, 0) ; // накладываем вторую дугу поверх первой g.fillArc(15, 15, 60, 60, 45, 180); // устанавливается синий цвет g.setColor(0, 0, 255); // накладываем третью дугу поверх первых двух g.fillArc(15, 15, 60, 60, 45, 90); // устанавливается синий цвет для дуги в виде контура g.setColor(0, 0, 255); // рисуем контур дуги g.drawArc(5, 5, 80, 80, 30, 180); } }
В листинге 7.3 используется тот же самый механизм, что и в примерах из листингов 7.2 и 7.1 - создаются два класса: Main и Arc, находящиеся в файлах Main.java и Arc.java. Все действия по прорисовке дуг осуществляются в методе
paint().
g.setColor(255, 0,0); g.fillArc(15, 15, 60, 60, 45, 360);
В этих строках кода происходит установка цвета для рисуемой дуги и происходит прорисовка самой дуги. Первые два значения в методе fillArc () - 15 и 15 пикселей задают координаты точки в пространстве, относительно которой будет происходить прорисовка дуги. Значения 60 и 60 пикселей задают ширину и высоту дуги. Значением 45 устанавливается угол для начала рисования дуги (со значением 360 будет нарисована замкнутая окружность). Затем в примере рисуются еще два сегмента зеленого и синего цвета, наложенные поверх первой нарисованной дуги.