Программирование мобильных телефонов
Методы класса Graphics
Основные методы класса Graphics обеспечивают прорисовку двухмерной графики. Есть еще несколько методов, с помощью которых можно произвести перемещение системы координат и произвести отсечение (clipping). Основные методы класса Graphics:
- void copyArea(int x_src, int y_src, int width, int height, int x_dest, int y_dest, int anchor)- копирует прямоугольную область из установленных значений в параметрах (x_src, y_src, width, height), в новую область (x_dest, y_dest);
- void drawArc(int x, int y, int width, int height, int startAngle, int arcAngle) - рисует контур дуги в виде эллипса;
- void drawChar(char character, int x, int y, int anchor) -рисует символ;
- void drawChars(char[] data, int offset, int length, int x, int y, int anchor) - рисует массив символов:
- void drawlmage (Image img, int x, int y, int anchor) -рисует изображение;
- void drawLine(int x1, int y1, int x2, int y2) - рисует линию из точки x1и y1, до точки х2 и у2;
- void drawRegion(Image src, int x_src, int y_src, int width, int height, int transform, int x_dest, int y_dest, int anchor) - копирует изображения в заданную область на экран телефона;
- void drawRoundRect(int x, int у, int width, int height, int- arcWidth, int arcHeight) — рисует контур прямоугольника, используя закругленные углы;
- void fillArc(int x, int y, int width, int height, int startAngle, int arcAngle) - рисует заполненную цветом дугу;
- void fillRect(int x, int у, int width, int height)- рисует заполненный цветом прямоугольник;
- void fillRoundRect(int x, int y, int width, int height, int arcWidth, int arcHeight) - рисует заполненный прямоугольник, используя закругленные углы;
- void fillTriangle(int x1, int y1, int x2, int y2, int x3, int y3) - рисует заполненный цветом треугольник;
- int getBlueComponent () - получает синий компонент цвета;
- int getClipHeight () -получает высоту для текущей области отсечения;
- int getClipWidth() -получает ширину для текущей области отсечения;
- int getColor() - получает текущий цвет;
- Font getFont() - получает текущий шрифт;
- int getGreenComponent () -получает зеленный компонент цвета;
- int getRedComponent ()- получает красный компонент цвета;
- void setClip(int x, int y, int width, int height)-устанавливает отсечение заданной области экрана;
- void setColor (int RGB) - устанавливает цвет при помощи значения RGB;
- void setColor (int red, int green, int blue) - назначает цвет при помощи трех цветовых компонентов red, green и blue;
- void setFont (Font font) - устанавливает заданный шрифт;
- void setStrokeStyle (int style) - задает штриховой стиль рисуемому контексту, используя константы SOLID и DOTTED;
- void translate (int x, int у) - перемещает систему координат в точку х и у.
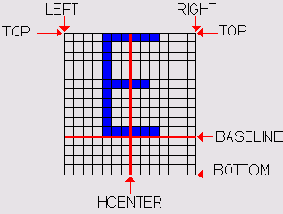
При использовании некоторых методов, очень часто используется параметр int anchor. С помощью этого параметра задаются различные значения для выбора позиции. Посмотрите на рис. 7.2, где изображен механизм прорисовки текста с выбором определенной позиции.

Рис. 7.2. Техника прорисовки текста
Для этих целей в классе Graphics имеются константы, с помощью которых происходит выбор позиции:
- static int BASELINE - задает базовую линию;
- static int BOTTOM - сдвигает вниз;
- static int HCENTER - центрирует;
- static int LEFT - сдвигает влево; .
- static int RIGHT - сдвигает вправо;
- static int TOP - сдвигает вверх;
- static int VCENTER - используется только при прорисовке изображений, производит вертикальную центровку всего изображения.
Можно использовать две константы для выбора позиции. Например, для того чтобы сдвинуть текст влево и вверх, используется комбинация Graphics. LEFT I Graphics .TOP.
Далее мы перейдем к практике и изучим модель программирования графики в приложении на Java 2 ME, рассмотрим создание и отрисовку линий, прямоугольников, дуг и текста. Главное о чем надо помнить при использовании графических элементов - это о размере экрана телефона. Разные модели телефонов имеют свои размеры дисплея, и если вы будете использовать большой по площади экран, например 128x128 пикселей, то на экране с разрешением 101У80, некоторые части графических элементов будут срезаны. Чтобы этого избежать, надо использовать методы класса Canvas, getwidth () и getHeight (), которые возвращают размеры ширины и высоты экрана и уже на основании этих данных производить построение графических элементов, производя тем самым адаптацию графического контекста к конкретной модели телефона. Например, чтобы нарисовать, горизонтальную линию, не выходящую из зоны видимости, можно воспользоваться следующим кодом:
int w = getWidth.{); drawLine(20, 20, w-20, w-20);
В своих примерах к этой главе я специально не использую оптимизации графики, для того чтобы исходный код был более понятен. Поэтому после компиляции всех примеров обязательно запустите получившиеся программы на максимальном количестве имеющихся эмуляторов. Особенно попробуйте работу этих программ на эмуляторе DefaultColorPhone из состава среды программирования J2ME Wireless Toolkit 2.1, меня лично очень сильно позабавил результат работы этого эмулятора, а вам, я думаю, предоставит некоторую пищу для размышлений.