Программирование мобильных телефонов
Класс TextField
С помощью этого класса можно создать заданный по размеру контейнер, в который помещается редактируемый текст. Этот класс обычно используется в создании адресных книг или полей для ввода текста. Кроме текста также можно размещать любую числовую информацию. В классе TextField существует всего один конструктор с четырьмя параметрами, рассмотрим этот конструктор.
public TextField(String label, String text, int maxSize, int constraints)
Параметры конструктора класса Text Field:
- label - метка, название для редактируемого поля;
- text - строка текста. Поле может и не содержать текст;
- maxSize - максимальное количество символов в поле;
- constraints - входное ограничение, с помощью которого можно задавать, что именно должно принимать данное поле, например цифры, буквы или символы, задается ограничение с помощью следующих констант:
- static int ANY - можно вводить любой текст;
- static int DECIMAL - можно вводить дробные числа;
- static int EMAILADDR - используется для адреса электронной почты;
- static int NUMERIC-для ввода только целого числа;
- static int PASSWORD - используется при вводе пароля;
- static int PHONENUMBER - для ввода телефонного номера;
- static int URL - адрес сайта в Интернет.
Как видите, предусмотрены практически все варианты, остается только подставлять требуемые значения и наслаждаться простотой программирования под Java 2 ME. Использование вышеперечисленных директив в Java 2 ME традиционно и, например, для ввода адреса сайта может быть следующая запись:
TextField tf = new TextField("Адрес","",20,TextField.URL);
Методы класса TextField
Класс TextField содержит четырнадцать методов, некоторые из них мы сейчас рассмотрим.
- void delete (int offset, int length) - удаляет текст или заданный символ;
- int ,getCaretPosition() - получает позицию каретки для печати символов;
- int getChars (char [ ] data) - копирует текст в символьный массив данных;
- int getMaxSize() - определяет максимально доступное количество символов для размещения в классе TextField;
- String getString() - получает строку текста;
- void insert (char [] data, int offset, int length, int position) - вставляет в заданную позицию массив символьных данных;
- void insert (String src, int position) - вставляет в заданную позицию строку текста;
- void setChars(char[] data, int offset, int length) —устанавливает из символьного массива данные в заданную позицию, при этом заменяя предыдущие данные;
- int size ()-определяет размер содержимого в TextField на данный момент.
Теперь перейдем непосредственно к примеру, реализующему возможности класса TextField. Создадим пустую форму, и вставим в нее поля в виде адресной книги. В листинге 6.3 дается код всего примера.
/** Листинг 6.3 Класс TextField */ import javax.microedition.midlet.*; -import javax.microedition.Icdui.*; public class MainClassTextField extends MIDlet implements CommandListenef { // команда выхода -из приложения private Command exitMidlet = new Command("Выход",Command.EXIT, 0) ; // объект класса Form private Form myform; // объект mydigplay представляет экран телефона private Display mydisplay; public MainClassTextFieldf) { mydisplay = Display.getDisplay(this); } public void startApp() { // создаем форму при помощи объекта Form myform = new Form("Класс TextField"); // добавить в форму поле для текста myform.append(new TextField( "Введите текст:","",20,TextField.ANY)); // добавить в форму поле для пароля myform.append(new TextField( "Введите пароль:","",20,TextField.PASSWORD)); // добавить в форму поле для e-mail myform.append(new TextField( "Введите E-mail:","",20,TextField.EMAILADDR)); // добавить в форму поле для URL myform.append(new TextField( "Введите URL:","",20,TextField.URL)); // добавить в форму поле для телефонного номера myform.append(new TextField( "Телефонный номер:","",20,TextField.PHONENUMBER)); myform.addCommand(exitMidlet); myform.setCommandListener(this); mydisplay.setCurrent(myform); } public void pauseApp() {} public void destroyApp(boolean unconditional) {} public void commandAction(Command c, Displayable d) { // выход из приложения if(с = = exitMidlet) { destroyApp(false); notifyDestroyed() ; } } }
В листинге 6.3 создается пустая форма при помощи класса Form и вставляется несколько текстовых контейнеров для пароля, адреса электронной почты, веб-сайта и любой другой комбинации символов и цифр. Возьмем для наглядности первую строку кода, создающую текстовое поле для размещения символов и цифр:
myform.append(new TextField ("Введите текст:","",20,TextField.ANY));
Здесь используется упрощенная запись без создания объект класса TextField. Первый параметр конструктора TextField задает информационную строку текста - метку, поясняющую назначение данного текстового поля. В следующий параметр конструктора класса TextField, а точнее в переменную, отвечающую за текстовый массив данных, пользователь будет вводить необходимую информацию. Значение этого параметра пустое, но возможно поместить любой текст, который в последствии можно редактировать. Числовое значение 20 задает длину или количество введенных символов. Последний параметр использует константу ANY, дающую возможность вводить любую комбинацию символов и цифр.
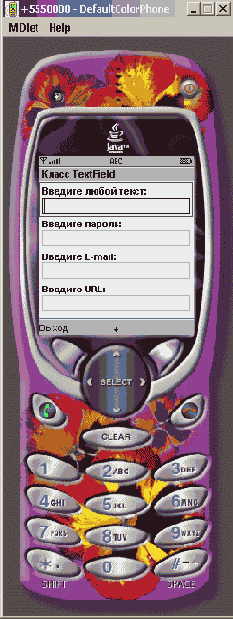
Все созданные поля в листинге 6.3 используют, рассмотренную выше конструкцию программного кода и только в последнем параметре конструктора TextField, значение варьируется для пароля, e-mail, веб-сайта и телефонного номера. Задавая различные значения последнему параметру при создании объекта этого класса, вы можете создать набор необходимых полей. На рис. 6.5 изображен эмулятор, показывающий несколько полей класса TextField.

Рис. 6.5. Поля класса TextField